App Marketing: Conversion-Tracking mit Firebase
Eine App zu entwickeln ist für die allermeisten Unternehmen ein Grossprojekt, in welches viel Zeit und Aufwand investiert wird. Klar also, dass man am Ende auch möglichst viele User erreichen möchte. Neben klassischer App Store-Optimierung ist eine Marketingkampagne zum App-Launch ein beliebtes Mittel, User von seiner App zu überzeugen und zum Download zu bewegen. Um seine Mittel möglichst effizient einsetzen zu können ist es wichtig, App-Installationen tracken zu können. Wir zeigen, wie dies mit Firebase gelingt:

Was ist Firebase?
Erstmal vorneweg: Firebase ist weit mehr als ein App Marketing-Tool. Es ist vielmehr eine Plattform für Entwickler, mit welcher man mit Google-Infrastruktur eigene Apps aufbauen oder erweitern kann. Für nicht allzu komplexe Apps eignet sich Firebase beispielsweise sehr gut, um Services auf Google Server auszulagern. Alle Infos zu Firebase findet ihr hier.
In unserem Beispiel haben wir uns jedoch bereits für Firebase entschieden und nutzen nun die zusätzlichen Vorteile der Plattform für die Vermarktung. In deren Zentrum stehen dabei Dynamic Links.
Was sind Dynamic Links?
Dynamic Linking ist ein wichtiger Teil des Firebase-Angebots. Bei Dynamic Links handelt es sich vereinfacht gesagt Google’s Version von Deferred Deep Links. Deep Links auf App-Content also, welche sich je nach Device anders verhalten. Zusätzlich kommt das Dynamc Linking-System mit Google’s Versprechen, plattformübergreifend zu funktionieren. Mit Dynamic Links ist es also möglich, Links zu erstellen, die:
- Sich je nach Plattform unterschiedlich verhalten. Bei einem Zugriff über den Browser öffnet sich beispielsweise eine Landing Page, wobei ein Mobile-Zugriff in den App Store führt
- Sich unterschiedlich verhalten, je nachdem ob die App installiert ist oder nicht. Ist sie nicht installiert, wird in den App Store respektive Play Store verlinkt
- (This is where the magic happens) Nach der App-Installation über den Dynamic Link wird dem User beim erstmaligen Öffnen der verlinkte Content angezeigt. Dynamic Links “überleben” also den Installations-Prozess, was für Marketers wunderbare News bedeutet.
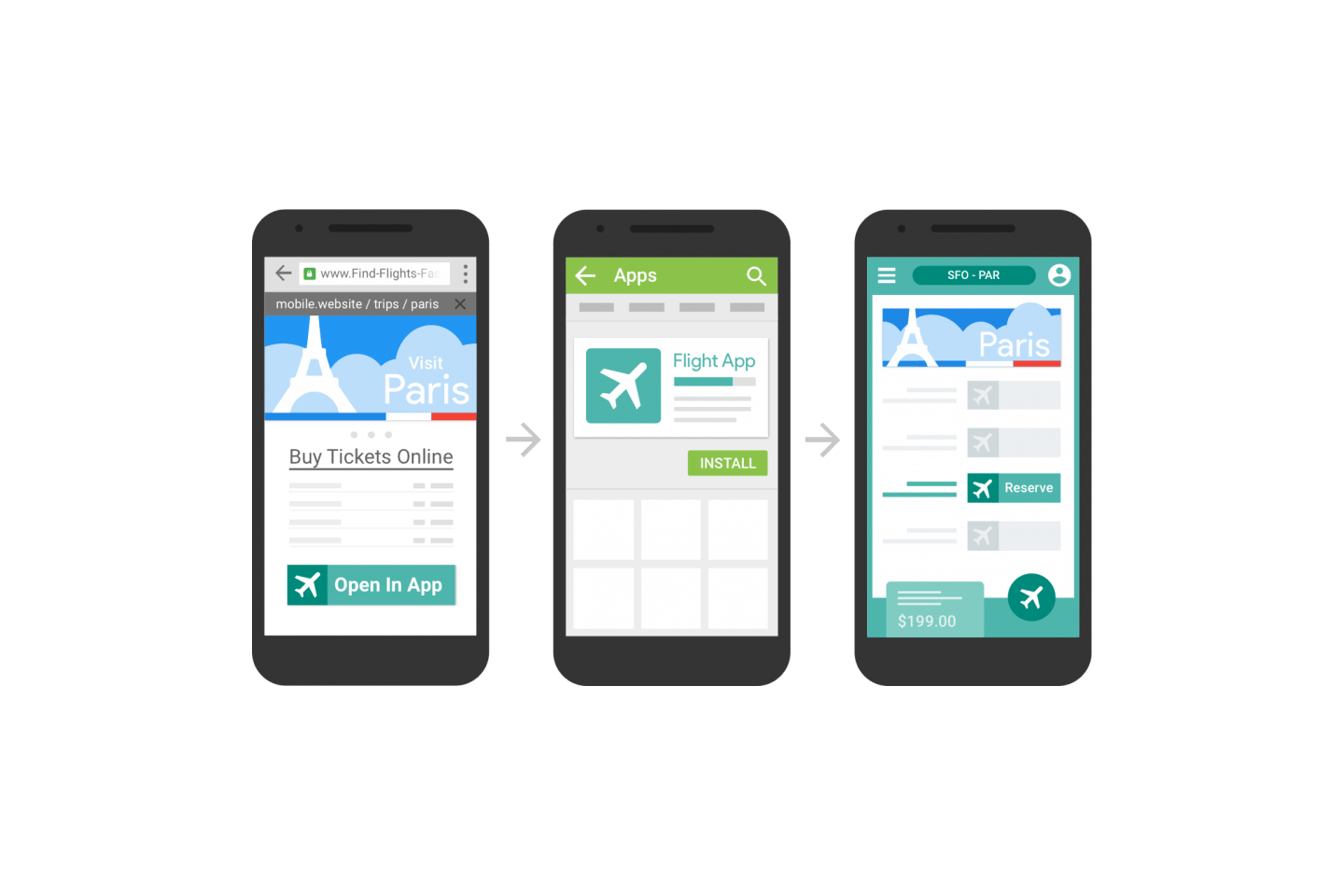
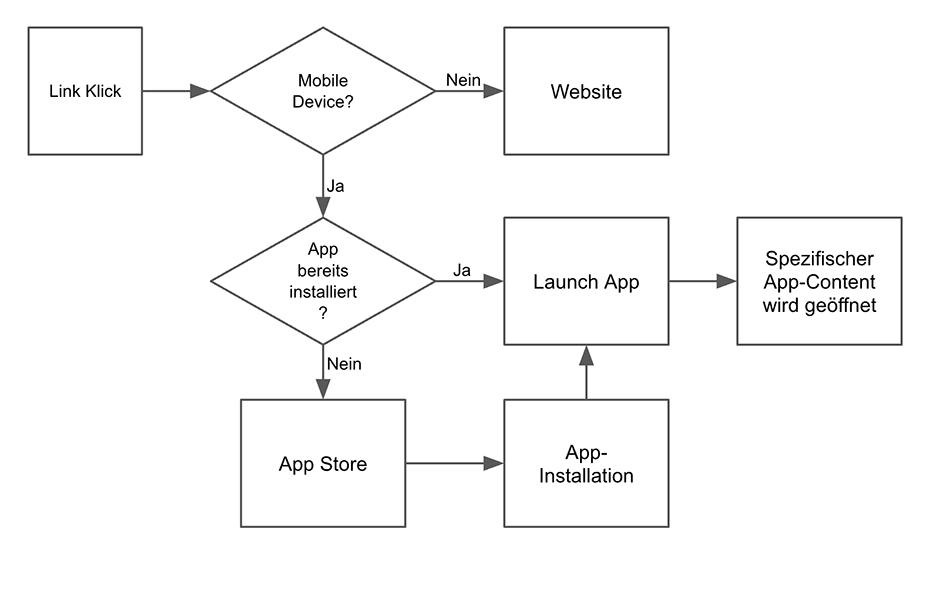
Zu kompliziert? Folgende User Journey ist mit einem einzigen Link möglich:

Voraussetzungen für Dynamic Linking
Grundsätzlich muss euer App-Content Deep Links auf Content erhalten können. Das Vorgehen bleibt dabei dasselbe wie bei der Implementierung von iOS Universal Links respektive Android App Links. Beim Link muss es sich um eine gültige URL gemäß einem HTTP- oder HTTPS-Schema handeln.
Ausserdem muss natürlich das Firebase SDK korrekt in eurer App implementiert sein. Dieses gibt die Link-Infos an die App weiter und sorgt somit auch dafür, dass die Link-Infos während dem Installationsprozess nicht verloren gehen.
Dynamic Links erstellen in der Firebase Console
Das Erstellen von Dynamic Links ist dann relativ simpel. Firebase führt einen durch den gesamten Prozess und macht das Erfassen von Links zu einem Kinderspiel. Sogar das Erfassen von Kampagnenbezogenen Informationen ist Teil des Prozesses:
- In einem ersten Schritt erfassen wir das URL-Präfix. Dadurch erhalten wir “schöne” Links. Hier bietet sich beispielsweise ein kampagnenbezogenes Präfix wie meineapp.ch/rabattcoupon an. Das Präfix verhindert ellenlange Links, die sich eure Kunden nicht merken können. Letzteres ist gerade beim Einsatz in Print-Materialien wichtig.
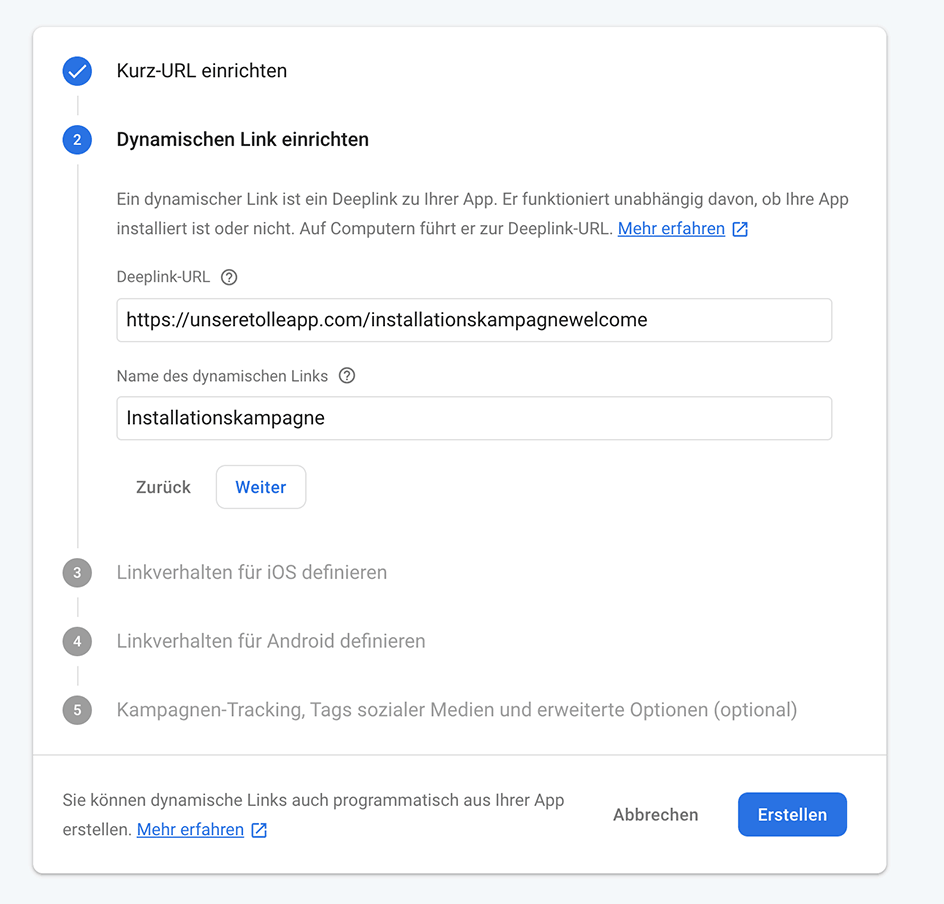
- Als nächstes setzen wir den Link ein, auf den wir den User leiten möchten und geben ihm einen Namen, mit dem wir ihn gut wiedererkennen:

WICHTIG: Um Desktop-User nicht auf eine leere Seite zu schicken muss der Link auch im Web auf den entsprechenden Content zeigen. Existiert der Content nur in der App bietet sich die Weiterleitung der URL auf eine entsprechende Landing Page an.
- In den Schritten 3 und 4 definieren wir das Verhalten des Links unter iOS sowie Android. Wir haben hier per Dropdown die Möglichkeit, den User je nach Plattform auf unsere App oder eine Website zu leiten. Dies kann zum Beispiel hilfreich sein für Fälle, in denen auf Cross Plattform-Entwicklung verzichtet wurde und die App nur für eine Plattform zur Verfügung steht.
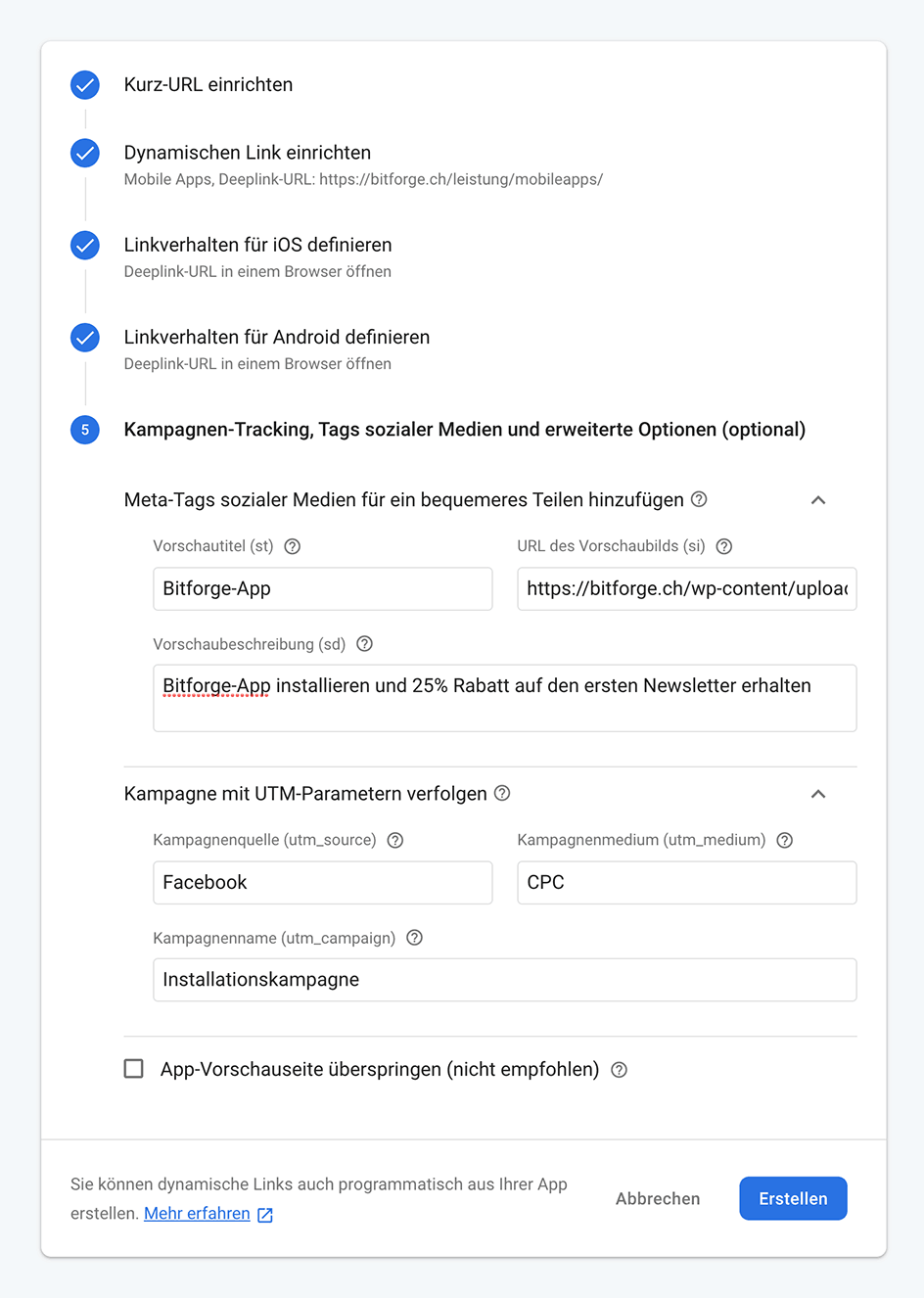
- Zum Schluss haben wir noch die Möglichkeit, dem Link Kampagnen-Informationen mitzugeben. Im oberen Abschnitt können bei Bedarf Social Media Meta Tags erfasst werden. Dabei handelt es sich um Infos zu Link-Title, Link-Beschreibung und angezeigtem Bild, welche beim Sharen angezeigt werden. Bei Kampagneninformationen handelt es sich um die klassischen UTM-Parameter, welche man bereits vom “Google Campaign URL Builder” kennt.
Als letzten Schritt gibt es noch die Option “App-Vorschauseite überspringen”: Für User, die eure App noch nicht installiert haben kann vor der Weiterleitung in den Store eine Vorschau-Seite angezeigt werden. Deren Zweck ist es, dem User Informationen zur App, die er downloaden soll, mitzugeben. So gelingt die Transition vom Link-Klick zum Download im Store besser, was die Conversion Rate steigert. Dies macht natürlich nur Sinn, wenn der Call To Action eures Links nicht sowieso schon “Jetzt App Downloaden” oder ähnlich ist.

Conversion-Tracking einrichten
Wir haben unsere Kampagne also soweit aufgesetzt, dass wir eine App haben, auf deren Content wir verlinken können. Unsere Dynamic Links verhalten sich je nach Plattform so wie wir definiert haben und in Analytics sehen wir, wer wann und wo auf unsere Links geklickt hat. Der letzte Schritt besteht nun in der Messung der Conversions, also wie viele App-Installationen unsere Kampagne erreicht hat.
Wenn wir konsequent dem oben beschriebenen Vorgehen folgen und alle unsere Anzeigen und Kommunikationsmassnahmen mit in Firebase erstellten Dynamic Links ausstatten ist das Tracking unserer Kampagnen-Ziele ein Leichtes:
- Handlungen als Events erfassen
Um Handlungen tracken zu können, müssen wir dem System zuerst einmal zu verstehen geben, woraus diese bestehen. Bei Firebase ist dabei die Rede von “Events”.
Für Entwickler ist das Erfassen von Events relativ simpel. Via logevent können entweder vorgegebene (siehe Googles Dokumentation) oder eigene Events implementiert werden. In unserem Fall haben wir Glück und das Tracken von App-Installationen wird bereits standardmässig erfasst.
Unter dem Ereignisnamen dynamic_link_first_open trackt Firebase die erste Öffnung eines Benutzers nach dem Download. Dazu werden noch die im Link mitgegebenen Kampagnen-Parameter sowie weitere Infos wie Link ID und Zeitpunkt der Installation festgehalten. - Events als Conversion markieren
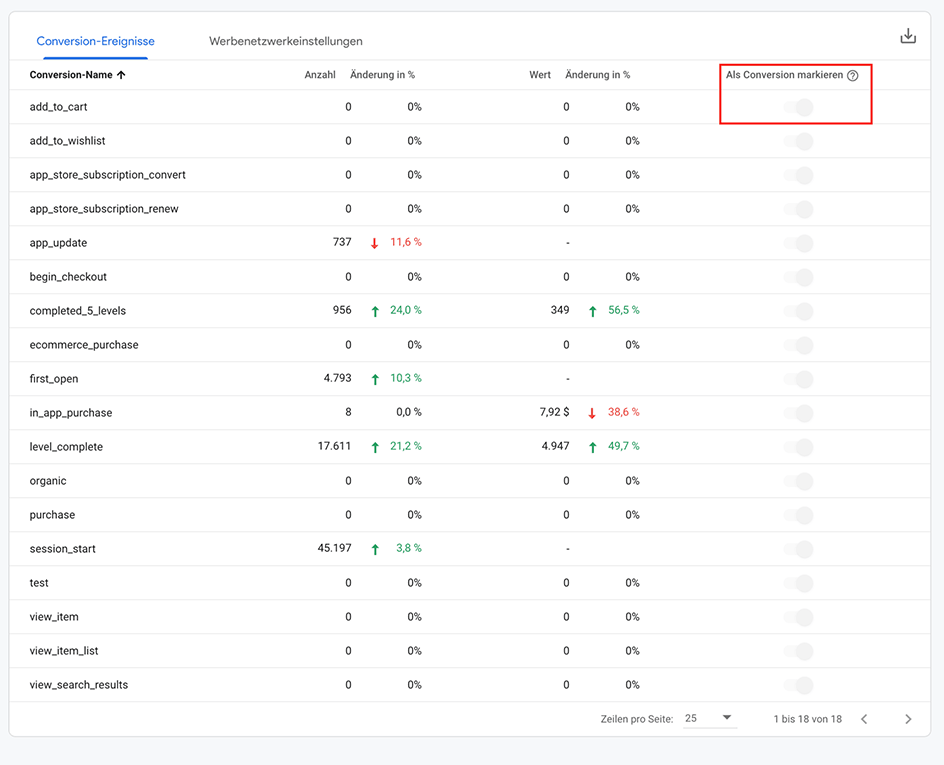
Ist unser Ziel-Event erfasst, können wir ihn noch als Conversion markieren. Dazu reicht das Toggeln des Schiebers neben dem Event:

Nun werden also alle relevanten Kennzahlen im Firebase-eigenen Analytics, das mit dem regulären Analytics von Google vergleichbar ist, angezeigt.
- Firebase mit Google Analytics verbinden
Nun ist es natürlich praktisch, dass Firebase einen eigenen Analytics-Bereich hat. Gerade für grössere Unternehmen ist es jedoch nicht optimal, wichtige Kampagnen-Daten an mehreren Orten abrufen zu müssen.
An dieser Stelle ist es praktisch, dass die gesamte verwendete Produktpalette aus dem Hause Google stammt. Denn Analytics lässt sich per Knopfdruck mit Firebase verbinden. Dazu reicht es, in die Projekt-Einstellungen bei Firebase zu gehen und unter “Integrationen” Google Analytics auszuwählen und mit dem korrekten Konto zu verknüpfen. Schon werden alle getrackten Ereignisse und Conversions in Google Analytics angezeigt.
Wer noch einen Schritt weiter gehen möchte kann seine erfassten Conversions direkt in Google Ads importieren und dort Conversion-optimierte Anzeigen schalten.
Fazit
Das erfassen und tracken von App-Installs als Conversion-Ziel mit Firebase ist wie gezeigt relativ simpel. Es hilft sicherlich, sich von Beginn an über die Voraussetzungen bewusst zu sein und diese Überlegungen in die App-Entwicklung miteinzubeziehen.
Der grosse Vorteil von Firebase ist die Tatsache, dass die Integration in andere Services aus dem Google-Universum kinderleicht gelingt und dass mit Dynamic Links eine sehr elegante Lösung für plattformübergreifendes Deep Linking gefunden wurde.




