Einsatz von Splash Screens in der App-Entwicklung
Splash Screens erzeugen einen ersten Eindruck einer App und stärken die Markenidentität. Ein Splash Screen erscheint kurzzeitig, wenn man auf dem Smartphone eine App öffnet. Es ist quasi der Startbildschirm einer App, der als Erstes erscheint, während im Hintergrund die App vollständig lädt. Der Splash Screen ist besonders wichtig, da er als integraler Bestandteil einer App eine hohe Aufmerksamkeit der Nutzer geniesst. Viele App-Entwickler hinterlegen auf dem Splash Screen ihrer App das App- oder Firmenlogo, während andere eine kurze Animation oder sonstige Special Effects zeigen. Wichtig dabei ist die Ladezeit der App möglichst kurz zu halten. Manche vergessen aber auch das Potenzial von Splash Screens zu nutzen. Damit euch dies nicht passiert, verraten wir euch die wichtigsten Tipps und Tricks, wie ihr den Splash Screen eurer App programmieren und gestalten könnt, um dessen Möglichkeiten optimal auszunutzen.

Was ist ein Splash Screen?
Apps benötigen einige Sekunden Ladezeit, bis sie vollständig gestartet und bereit zur Nutzung sind. Diese Sekunden werden von App-Entwickler oftmals genutzt, um die Aufmerksamkeitsspanne zu erhalten indem während der Ladezeit ein Logo oder bewegtes Bild angezeigt wird. Dies wird als Splash Screen bezeichnet. Im Bild unten seht ihr den Splash Screen von Twitter, der lediglich das Logo anzeigt.

Warum braucht es einen Splash Screen?
Heutzutage gibt es Diskussionen über die Notwendigkeit eines Splash Screens, da weiterentwickelte Betriebssysteme auf neueren Smartphones die Apps immer schneller starten lassen. Dennoch sind Splash Screens immer noch in fast allen Apps vorhanden. Aber auf dem Markt tummeln sich neben neuen eben auch noch viele ältere Smartphones mit langsameren Prozessoren. Die Ladezeit einer App dauert auf älteren Smartphones dementsprechend länger. Deshalb ist es in diesen Fällen umso wichtiger, dass der Benutzer sieht, dass die App lädt bevor sie gestartet wird. Denn sonst besteht die Gefahr, dass er die Sitzung abbricht, bevor die App vollständig geladen ist. App-Entwickler und UI Designer empfehlen deshalb weiterhin Splash Screens einzusetzen, um die Wartezeit zu überbrücken. Der positive Zusatzeffekt ist, dass diese Wartezeit genutzt werden kann um einen ersten Eindruck der App zu vermitteln und so auch die Markenidentität zu stärken.
Tipps und Tricks für einen optimalen Splash Screen
Es gibt einige Tipps und Tricks, die App-Entwickler beachten sollten, wenn sie einen Splash Screen programmieren. Dabei spielt vor allem eine kurze Ladezeit der App eine grosse Rolle. Wir zeigen euch die wichtigsten Regeln auf, die ihr beachten solltet, wenn ihr eine App programmiert und dabei einen Splash Screen einsetzt.
3-Sekunden-Regel
Die App sollte schnell starten, so schnell wie möglich. Es gilt die allgemeine Faustregel den Startvorgang und somit die Anzeigedauer des Splash Screens unter 3 Sekunden zu halten. Dauert es länger, sind Benutzer schnell frustriert und schliessen die App wieder, bevor sie überhaupt fertig geladen ist. Wird eure App rege genutzt, also mindestens einmal täglich, sollten eure App-Entwickler darauf achten, dass die Ladezeit nicht über einer Sekunde liegt. Oft ist das aber leider nur schwer zu erreichen, insbesondere wenn eure App vieles im Hintergrund laden muss.
Erste Impression
Der Moment, wenn ein Benutzer das Icon einer App auf dem Bildschirm seines Smartphones berührt und wartet bis die App vollständig geladen ist, erzeugt einen ersten Eindruck der App. Es ist der Moment, den App-Entwickler nutzen sollten, den User positiv zu beeindrucken. Der Splash Screen sollte zeigen, dass die App den Erwartungen gerecht wird und dass der User die Zeit, die er in der App verbringen wird, geniessen wird. Es stellt sich daher die Frage, wie genau der Splash Screen aussehen sollte, um den Benutzer abzuholen.
Wie sollte das Design des Splash Screen aussehen?
Haltet das Design simpel, aber seid trotzdem mutig. In den wertvollen 3 Sekunden hat ein Benutzer keine Zeit zu viele Informationen zu verarbeiten. Wichtig ist, dass er sieht, dass die App lädt. Wird im Splash Screen nur das App-Logo angezeigt, wie das bei vielen Apps (noch) der Fall ist, kann wertvolle Aufmerksamkeit des Benutzers verloren gehen.
Andere zeigen nebst dem Logo zusätzlich einen Ladebalken. Am Beispiel unserer App Fooby seht ihr im Splash Screen, dass einerseits das Logo angezeigt wird und andererseits ein Ladebalken den Ladefortschritt der App anzeigt. Der Vorteil des Ladebalken liegt darin, dass der User sieht, dass etwas lädt und er warten muss bis die App benutzt werden kann.

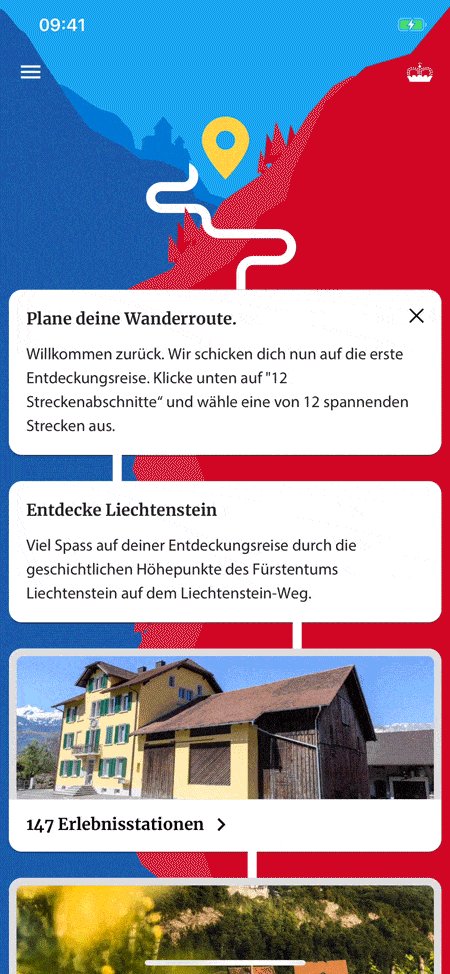
Es gibt auch die Möglichkeit den gesamten Splash Screen zu animieren. Das ist insbesondere dann eine elegante Lösung, wenn die App länger wie üblich braucht, um zu laden. So bleibt der Benutzer unterhalten solange die App im Hintergrund lädt. Unser App LIstory muss diverse Codes und Augmented Reality-Inhalte laden. Das dauert eine Weile. Wir haben daher den Splash Screen animiert. Im folgenden Gif siehst du den animierten Splash Screen unserer App LIstory.

Der optimale Splash Screen ist immer abhängig von der jeweiligen App. Manchmal reicht die Anzeige eures App-Logos aus und in anderen Fällen lohnen sich animierte Inhalte. Splash Screens sind eine Möglichkeit, den Usern beim Warten des Ladens der App zu unterhalten und gleichzeitig eine Identifikation mit der Brand herzustellen. Daher lohnt es sich, dass App-Entwickler und UI Designer die Chance nutzen, das Design des Splash Screens zu optimieren um die Aufmerksamkeit der User möglichst hoch zu halten. Was auch immer euer Splash Screen für Special Effects bietet, stellt sicher, dass die Ladezeit nicht länger dauert, als sie sollte.




